Project Overview
The Objective
To create a responsive website within a 2 week sprint to help keep the Austin no-kill ratio above 95% by matching animal lovers to their perfect pet.
The problem
About 3 million cats and dogs are euthanized in shelters each year. Pet problems are the most common reason that owners rehome their pet - 47% of rehomed dogs and 42% of rehomed cats. Pet problems were defined as problematic behaviors, aggressive behaviors, grew larger than expected, or unmanageable health problems.
How do we increase pet retention rates?
How do we empower users to know that they are making the right choice when adopting a pet?
the solution
A mobile-first responsive website that matches people to their perfect pet based on personality and lifestyle. Users can contact shelters to validate info and to schedule time to meet their potential "PetPal."
my role
UX Researcher / Interaction Designer (Group Project)
Conducted comparative and competitive analysis, and industry research
Created online survey and analyzed results
Generated user flows
Assisted in site mapping using affinity diagramming
Built wireframes and assigned mock up screens
Eric Beverding, Nico Loya, Rachelle Caparroso (Me), Sara Wingfield
The Tools
Pen & Paper
Surveyplanet.com
Balsamiq
Sketch
Google Material Design
InVision
Research & Exploration
defining vision
I loved the idea of a Pet Tinder app, BUT these apps are mainly based on physical attractiveness.
- How do we incorporate user and pet personality traits with physical traits?
- What do users value in pets and in the pet searching process?
The answers to these questions guided our scope. I used comparative and competitive analysis to understand user needs and problems, and to identify features and interactions that we would include/exclude in our MVP.
listening to the user
comparative & Competitive Analysis
Click or tap to enlarge image.
Hover bottom or tap on "." bottom right to see user reviews.
discovering user needs
takeaways from comparative & Competitive Analysis
- Users wanted more physical and behavioral pet information - information that is accurate and honest.
- Increase user trust by showing information that meets user expectations
- Include the option to see shelter information to add validity to pet info and to allow users to contact the shelter.
- Increase user confidence by allowing users to confirm information
- Include pet filtering options.
- Provide users more freedom and power
- Users see value and successful pet/owner matches by using personality first in the matching process.
- Allows users to feel confident in having a pet pal that fits their lifestyle
who, what, why & how?
survey
I conducted a survey to understand who our users were, their motivations behind becoming a pet owner, and to validate user needs. This information guided app structure, interactions and user flows. I needed primary research to ensure that decisions and designs were user-centered.
According to the 2015-2016 National Pet Owners Survey, there were about 8 million new pet owners within that year - a majority of which are Generation X and Millennials.
Based on online research, I targeted survey questions towards current/previous pet owners that are between 18-55 years old.
understanding our user
Survey analysis
- A key motivation to become a pet owner is for constant and loving companionship. Therefore, the look and the feel of the app needs to be friendly, heartwarming and loving.
- Users confirmed that:
- Pet compatibility is most important
- Online pet matching survey is viewed as helpful versus annoying
- Pet behavioral traits strongly influence the pet choice
- Survey results validated target audience demographics:
- 18-55 years old
- Majority are pet owners
- Property owners
- A majority of users are dog owners or prefer to adopt a dog.
Defining the UX
visualizing user interactions
user flows
To understand our app holistically, I created 3 user flows.
- The Serious Adopter
- Goal - Find their best matched pet and to apply for pet adoption.
- The Browser
- Goal - Discover a few favorite pets so they can reference them when they're ready for next adoption steps.
- Goal - Create a login so they can access potential adopters' information.
Due to time constraints and based on research, I focused on the primary user and on one user flow - The Serious Adopter. This profile was the best bridge between the objective and user needs.



Creating Empathy
persona - hi, naomi!
Based on research, I assisted in creating a persona for the key user profile to help with stakeholder buy in, and to better understand how the user feels throughout the flow.
mapping the big picture
site map
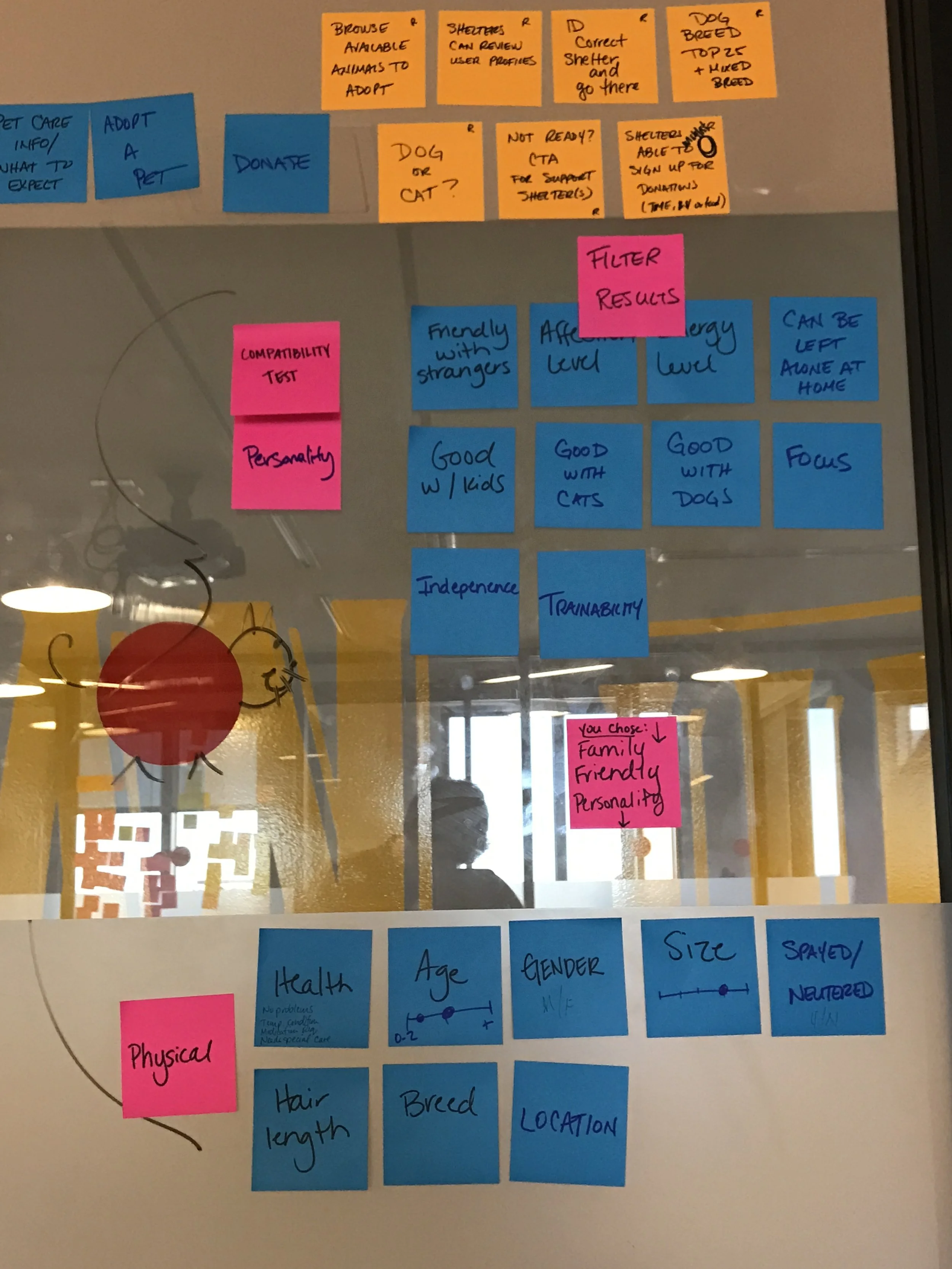
I collaborated in building a site map using affinity diagramming to uncover user interaction gaps, and to ensure the app aligned to user goals/motivations and to stakeholder goals.
We grouped features and actions against user and stakeholder requirements. This information built the overall structure of the app.
Translating, Testing & Iterating
Framing ideas to address gaps
Wireframes
I created wireframes in order to 1) visually convey my design ideas to the group, and to 2) address detailed interaction and design gaps. From affinity diagramming, I began to brainstorm how the app would look by keeping these questions in mind:
- Which pet traits should be included in the compatibility survey? And should those be included in the filter options once the user completes the survey?
- Should only physical pet traits be used as the filter options?
- What information should be included in the pet profile page?
- How do we incorporate the shelter user flow into the site map?
- Where should the call-to-action to donate to a shelter be displayed?
Answers to these questions were addressed in the wireframes.




thank goodness for roscoe
applying design studio
My wires became a good foundation to build from. However, each group member had different views on how the app should look and interact. To solve this, we applied design studio.
The Pet Profile Page ("Roscoe Page") was difficult to agree on because it contained the most content and stakeholder / user requirements.
We incorporated the best ideas and features from each members' "Roscoe" wires into the final wire. This page would serve as the first screen for mock ups because it contains most of the elements needed in other pages of the app.
keeping it consistent
The first iteration
We needed to create visual consistency so that the user isn't confused and distracted from their task during user testing. So we redesigned iterations made from design studio.
"there are no wrong answers."
user testing
There are no wrong answers from users when user testing. However, there are when designing. We found that:
- The compatibility test was hard to find, and confusing.
- Users thought there were separate quizzes for dog seekers and cat seekers.
- The word "quiz" made the users feel like the compatibility test is frivolous and not useful.
- Users want to meet the pet first before applying for adoption.
- The filters were not inline with the quiz questions. Users felt that those were independent from each other.
- They liked the name "PetPal." It sounded catchy, memorable, and pet agnostic.
Due to time constraints, we incorporated user testing results into the redesign by using high fidelity mock ups. Ideally, I would iterate using wireframes before moving into mock ups.
Delivering an MVP
Establishing The look
google material design inspiration
Each group member wanted to practice with Sketch and take part in the visual design. To reinforce visual consistency, we chose to use Google Material Design as a set of visual "rules" to follow.
When searching "pet," or "dog," there was trend of green, black, white and gray colors. We chose to replicate those colors to evoke positive feelings similar when you spend time outdoors - playing in the park, going for a hike, etc. We also chose to include a dark yellow color to evoke happiness.
For typography, we chose Lato to mimic Roboto from Google Material Design guidelines.
applying user feedback into the mvp
key iterations from user testing
Click or tap to enlarge image.
Hover bottom or tap on "." bottom right to learn more.
TADA! THE MVP IS BORN ...
the final prototype & Dev-Friendly Deliverables
I created the prototype in InVision and designed the "Browse Dogs Page" (see below) in Sketch.
would the app be successful?
post success metrics
I defined success metrics based on research and on the project prompt. I held design decisions against the "Austin no-kill ratio," and the "Retention Rate" metrics because these answered the user problem.
- Austin no-kill ratio above 95%
- Gather data from Austin shelters & rescues
- Conversion Rate
- # of visits / # of "Meet Roscoe" clicks
- # of visits/ # of pet owners who used PetPals
- Retention Rate
- # of "Meet Roscoe" clicks / # of pet owners who used PetPals & had their pets for 3+ years
- Qualitative Shelter Interviews
- Determine if PetPals streamlined their processes
Retrospective
more user testing. loved my team!
what I Learned
- Design using an Agile process
- Create a responsive website using Bootstrap
- Collaborate cross-functionally with developers
- Work with differing opinions within a design team
what i'd change
- More user testing
- This is REAL feedback from REAL users
- Cohesive wireframing process
- Rapid paper prototyping
- Allows for more testing
- Specialized roles
- (e.g. Visual Designer, UX Researcher, etc.)
What I'd Continue
- Use style guidelines (e.g. Google Material Design)
- Communication of wants and needs